Lint 和格式化
Midway 的框架和业务代码都是由 TypeScript 编写的,默认 Midway 提供了一套默认的 lint、编辑器以及格式化规则,用于更方便的进行开发和测试。
代码风格库
Midway 的代码风格库叫 mwts,源自于 Google 的 gts。mwts 是 Midway 的 TypeScript 样式指南,也是格式化程序,linter 和自动代码修复程序的配置。
信息
在 midway 项目中,我们会默认添加 mwts,下面的流程只是为了说明如何使用 mwts。
为了使用 mwts,我们需要把它添加到开发依赖中。
"devDependencies": {
"mwts": "^1.0.5",
"typescript": "^4.0.0"
},
ESLint 配置
mwts 提供了一套默认的 ESLint 配置(TSLint 已经废弃,合并到了 ESLint 中)。
在项目根目录创建 .eslintrc.json 文件,内容如下(一般脚手架会自带):
{
"extends": "./node_modules/mwts/",
"ignorePatterns": ["node_modules", "dist", "test", "jest.config.js", "interface.ts"],
"env": {
"jest": true
}
}
上面是 midway 项目的默认配置,其他项目 ignorePatterns 和 env 可以自行根据 ESLint 自行调整。
整个 mwts 的默认规则请参考 这里,如有需求,可以自行调整。
执行代码检查和格式化
可以通过执行 mwts check 命令和 mwts fix 命令,来检查代码。比如在项目中增加脚��本命令(一般脚手架会自带)。
"scripts": {
"lint": "mwts check",
"lint:fix": "mwts fix",
},
Prettier 配置
mwts 提供了一套默认的 prettier 配置,创建一个 .prettierrc.js 文件,配置内容如下即可(一般脚手架自带)。
module.exports = {
...require('mwts/.prettierrc.json'),
};
配置保存自动格式化
我们以 VSCode 为例。
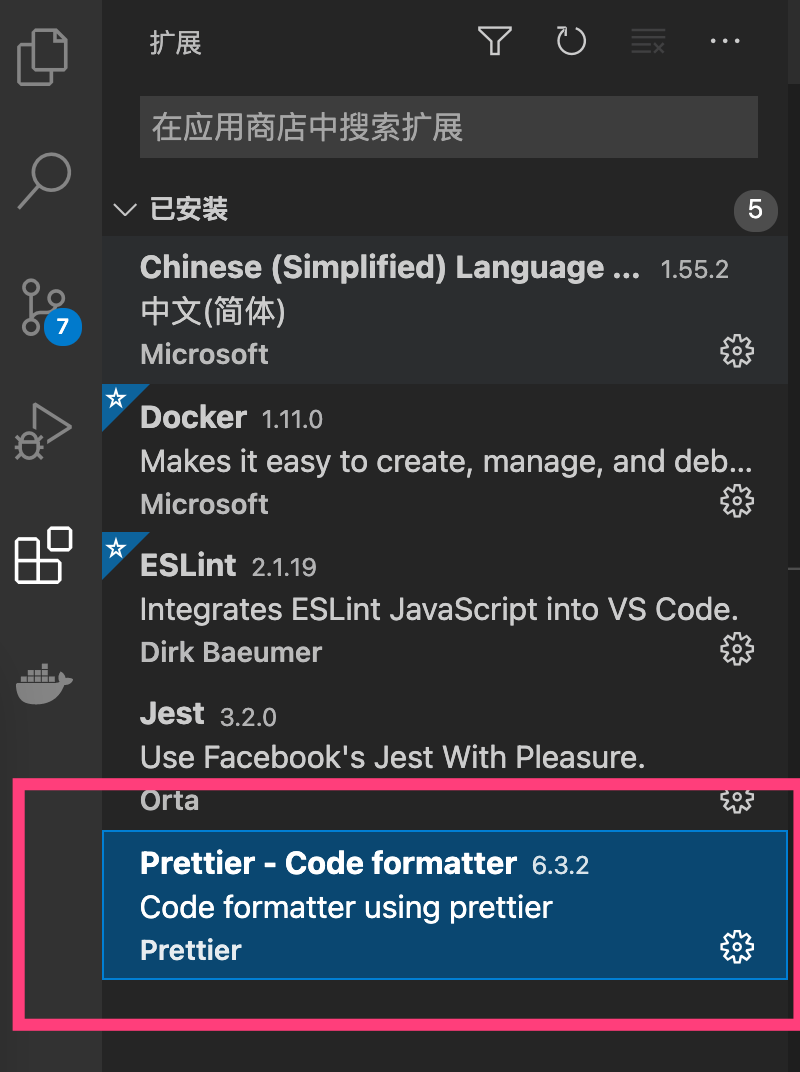
第一步,安装 Prettier 插件。

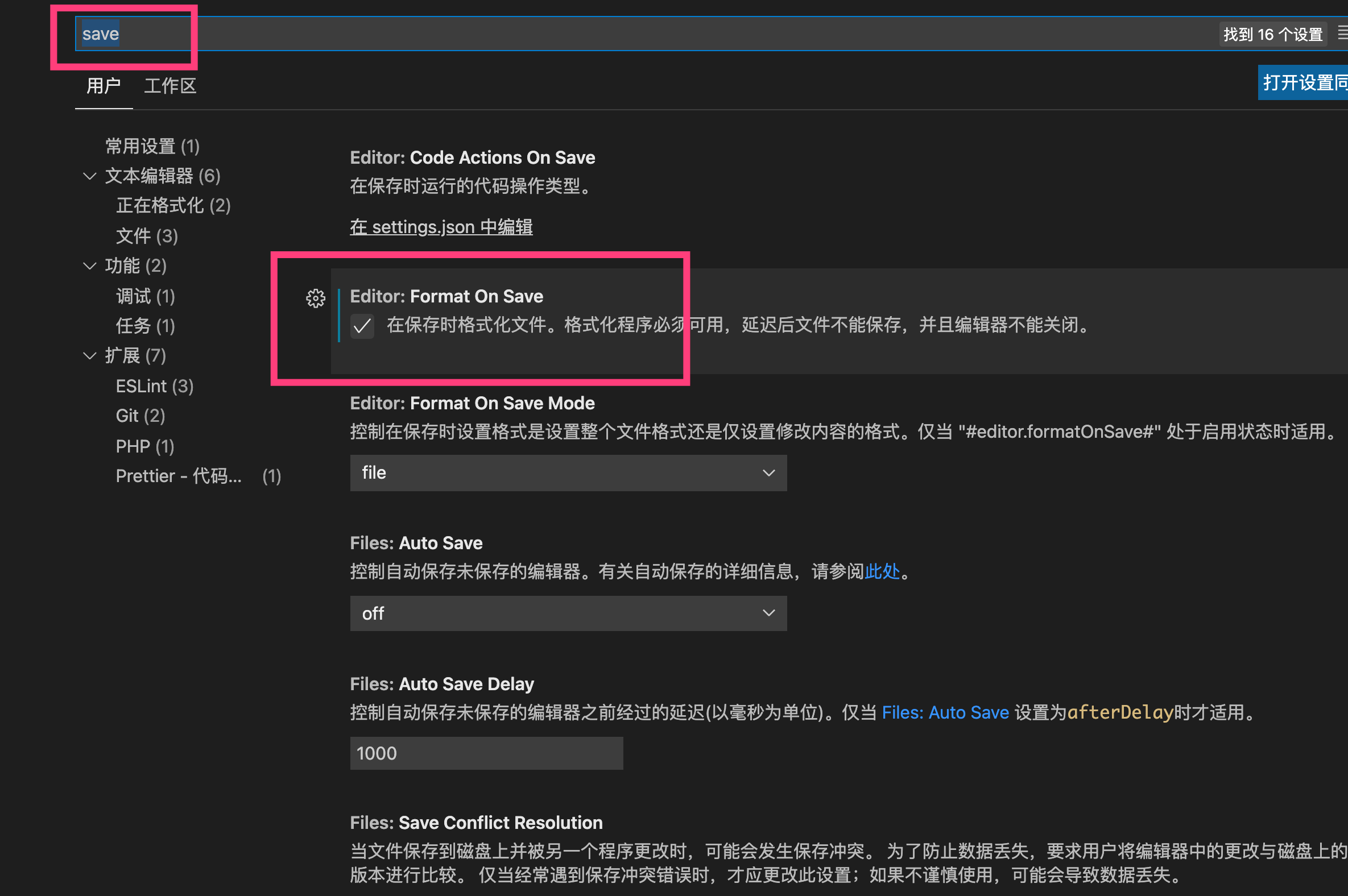
打开配置,搜索 “save”,找到右侧的 "Format On Save",勾选即可。

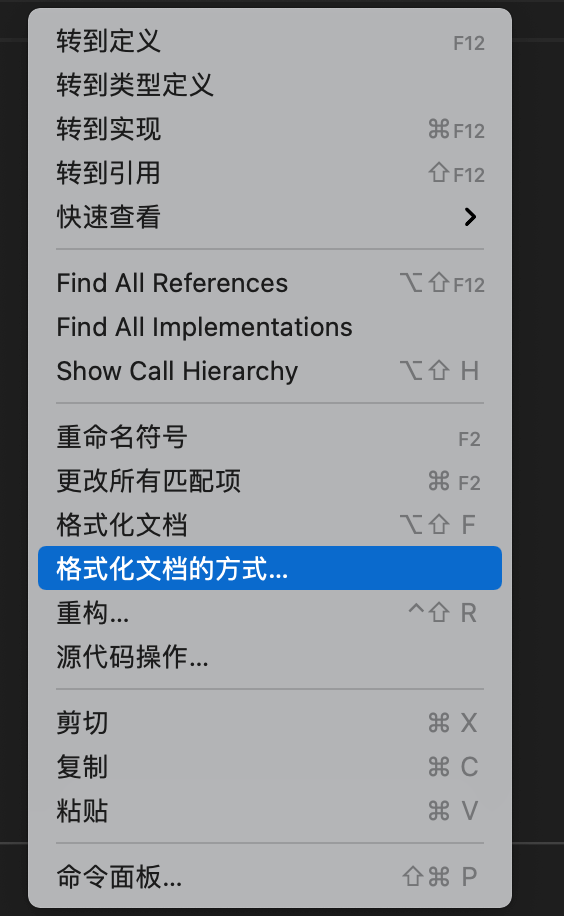
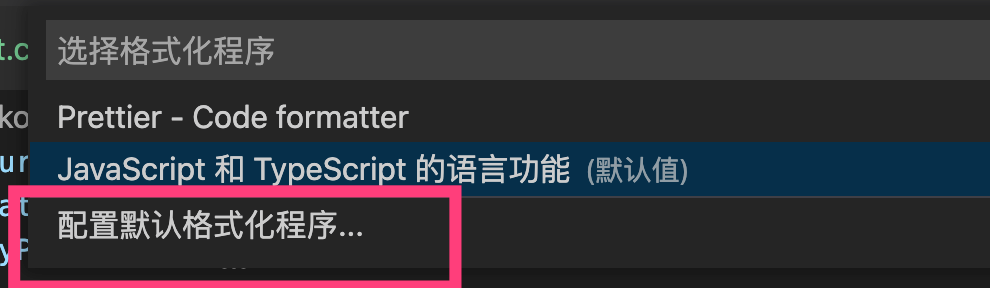
如果保存文件没有效果,一般是编辑器有多个格式化方式,可以右键进行默认选择。

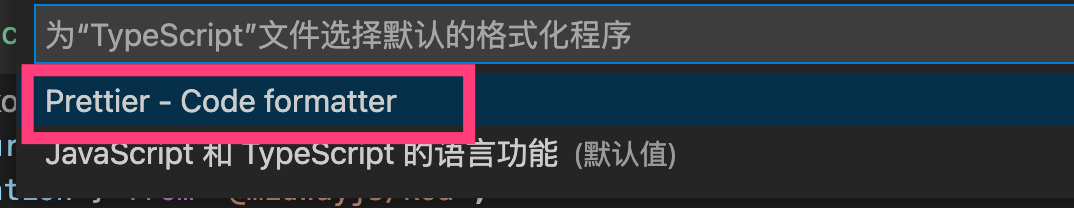
选择 “配置默认格式化程序”。

选择 Prettier 即可。